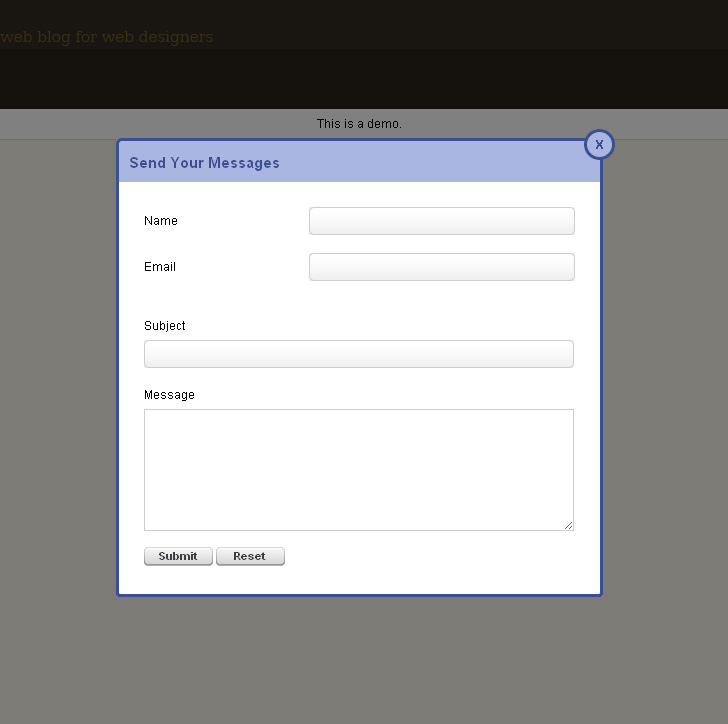
In this post I’m explaining, how to create a simple popup using CSS and jQuery. There is a lot of popup script available over the net like, lightbox, tinybox etc. As per the part of my project I want to create a simple popup without any animation and it should be automatically aligned center vertical and horizontal. For this popup, here I’m explaining each code html, css and jquery. Ok lets start with html first.

Step One HTML
<div class="QTPopup">
<div class="popupGrayBg"></div>
<div class="QTPopupCntnr">
<div class="gpBdrLeftTop"></div>
<div class="gpBdrRightTop"></div>
<div class="gpBdrTop"></div>
<div class="gpBdrLeft">
<div class="gpBdrRight">
<div class="caption">
Send Your Messages
</div>
<a href="#" class="closeBtn" title="Close"></a>
<div class="content">
<table width="100%" cellpadding="0" cellspacing="0">
<tr>
<td>Name</td>
<td width="260">
<div class="titlebarLeftc">
<div class="titlebarRightc">
<div class="titlebar" style="width:250px;"><input type="text" value="" style="border:0px; background:none; margin-top:5px; width:245px;"/>
</div>
</div>
</div>
</td>
</tr>
<tr>
<td colspan="2"> </td>
</tr>
<tr>
<td>Email</td>
<td width="260">
<div class="titlebarLeftc">
<div class="titlebarRightc">
<div class="titlebar" style="width:250px;"><input type="text" value="" style="border:0px; background:none; margin-top:5px; width:245px;"/>
</div>
</div>
</div>
</td>
</tr>
</table><br />
<table>
<tr>
<td> </td>
</tr>
<tr>
<td>
Subject
</td>
</tr>
<tr>
<td style="height:5px;"></td>
</tr>
<tr>
<td>
<div class="titlebarLeftc">
<div class="titlebarRightc">
<div class="titlebar" style="width:414px;"><input type="text" value="" style="border:0px; background:none; margin-top:5px; width:405px;"/>
</div>
</div>
</div>
</td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td>
Message
</td>
</tr>
<tr>
<td style="height:5px;"></td>
</tr>
<tr>
<td>
<textarea class="textareagradiant" style="width:428px; height:116px; border:1px solid #CFCECE;"> </textarea>
</td>
</tr>
<tr>
<td style="height:5px;"></td>
</tr>
<tr>
<td style="height:10px;"></td>
</tr>
<tr>
<td>
<input type="button" value="Submit" class="gbtn_s" />
<input type="button" value="Reset" class="gbtn_s" />
</td>
</tr>
</table>
</div>
</div>
</div>
<div class="gpBdrLeftBottom"></div>
<div class="gpBdrRightBottom"></div>
<div class="gpBdrBottom"></div>
</div>
</div>
Step Two CSS
Here we are using only three images for popup. One is for the curve of the popup, its using a master image for curves. And the another two are for close bottons which for normal and mouse over buttons.
/*---popup styles starts here ----- */
.popupGrayBg {
position:fixed;
width:100%;
height:100%;
background:black;
z-index:1001;
left:0;
top:0;
opacity:.5;
filter:progid:DXImageTransform.Microsoft.Alpha(Opacity=50);
}
.QTPopupCntnr {
width:487px;
position:fixed;
z-index:1200;
background:gray;
left:50%;
top:50%;
margin-left:-244px;
margin-top:-276px;
}
.gpBdrLeftTop {
width:6px;
height:6px;
background:url(../images/greenPopupBdr.png) left top no-repeat;
float:left;
}
.gpBdrRightTop {
width:6px;
height:6px;
background:url(../images/greenPopupBdr.png) right top no-repeat;
float:right;
}
.gpBdrTop {
height:3px;
background:#a9b6e1;
border-top:3px solid #3b4f91;
margin-left:6px;
margin-right:6px;
}
.gpBdrLeft {
border-left:3px solid #3b4f91;
background:#fff;
}
.gpBdrRight {
border-right:3px solid #3b4f91;
background:#fff;
min-height:400px;
position:relative;
}
.gpBdrLeftBottom {
width:6px;
height:6px;
background:url(../images/greenPopupBdr.png) left bottom no-repeat;
float:left;
}
.gpBdrRightBottom {
width:6px;
height:6px;
background:url(../images/greenPopupBdr.png) right bottom no-repeat;
float:right;
}
.gpBdrBottom {
height:3px;
background:#fff;
border-bottom:3px solid #3b4f91;
margin-left:6px;
margin-right:6px;
}
.gpBdrRight .caption {
background:#a9b6e1;
line-height:38px;
padding-left:10px;
font-family:Arial, Helvetica, sans-serif;
font-size:15px;
font-weight:bold;
color:#3b4f91;
}
.gpBdrRight .closeBtn {
background:red;
width:31px;
height:31px;
position:absolute;
right:-15px;
top:-15px;
background:url(../images/grn_pp_cls_btn_normal.png) no-repeat;
}
.gpBdrRight .closeBtn:hover {
background:url(../images/grn_pp_cls_btn_over.png) no-repeat;
}
.gpBdrRight .content {
padding:25px;
font-weight:normal;
}
/*---popup styles ends here ----- */
Step Three jQuery
<script type="text/javascript" src="js/jquery.js" ></script>
<script type="text/javascript" language="javascript">
$(document).ready(function(){
$(".QTPopup").css('display','none') // set the popup display none default
$(".lnchPopop").click(function(){ // launch the popup
$(".QTPopup").animate({width: 'show'}, 'slow');})
$(".closeBtn").click(function(){ // close the popup
$(".QTPopup").css('display', 'none');
})
})
</script>
You can download the popup script and see the demo too.
| [Download not found] |
 |
![[Facebook]](http://www.bijusubhash.com/wp-content/plugins/bookmarkify/facebook.png)
![[Jamespot]](http://www.bijusubhash.com/wp-content/plugins/bookmarkify/jamespot.png)
![[Reddit]](http://www.bijusubhash.com/wp-content/plugins/bookmarkify/reddit.png)
![[StumbleUpon]](http://www.bijusubhash.com/wp-content/plugins/bookmarkify/stumbleupon.png)
![[Twitter]](http://www.bijusubhash.com/wp-content/plugins/bookmarkify/twitter.png)
![[Email]](http://www.bijusubhash.com/wp-content/plugins/bookmarkify/email.png)